Get your API Key
Before you start, you need to:
- Create an account on BlindPay
- Create a development instance
- Create your API key
- Mint USDB on Base Sepolia Testnet
Accept Terms of Service
For testing purposes you can accept the terms of service by yourself, for production purposes you should make your customer that is being created as a receiver to accept the terms.
Remember: replace YOUR_SECRET_TOKEN with your API key and in_000000000000 with your instance ID.
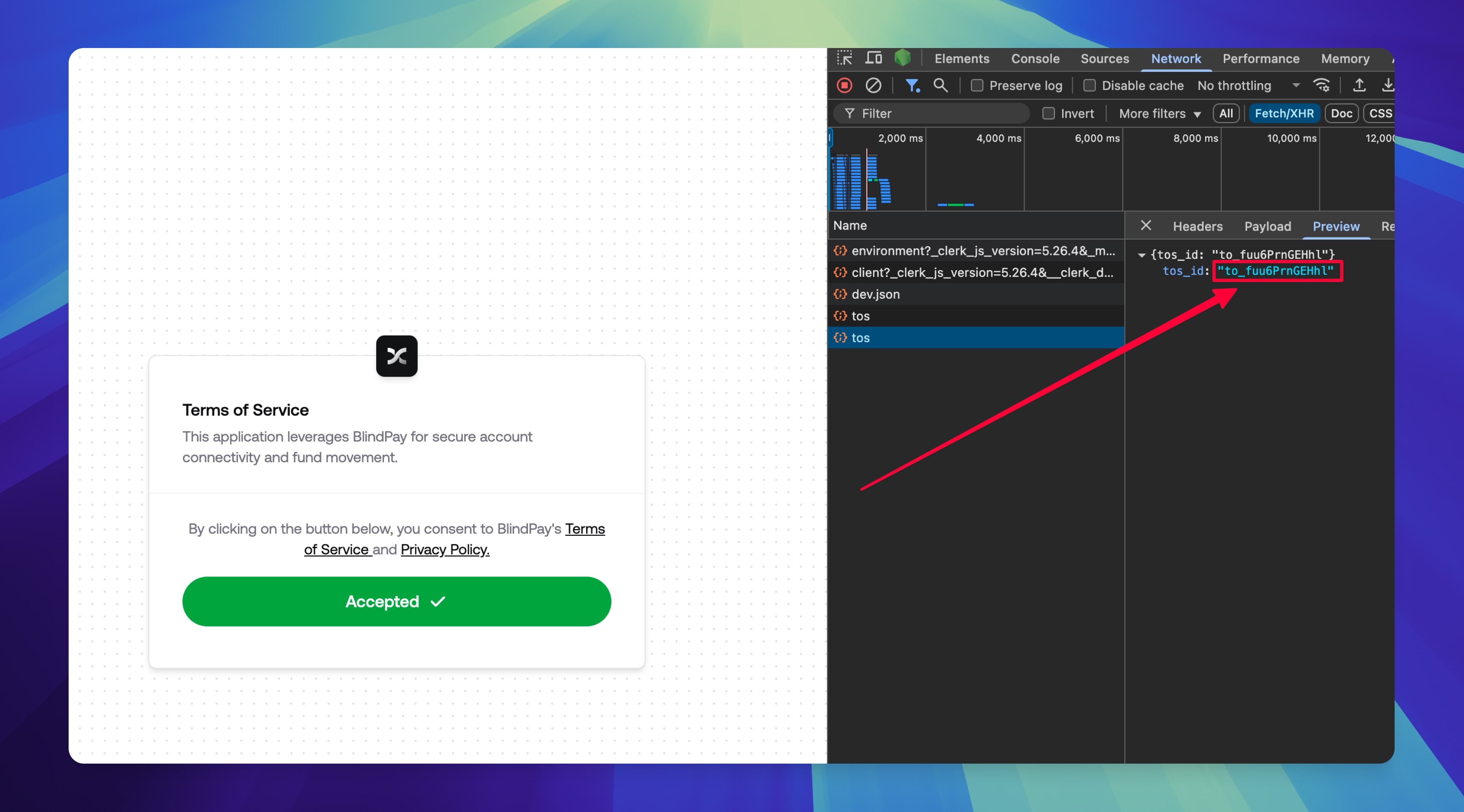
After you get the url, please open it in your browser, accept the terms and get the tos_id following the image below. This tos_id is necessary for creating receivers.

Create a Receiver
Run the code below in your terminal to create a new receiver.
All receivers on development instances will be automatically approved by our KYC.
Add a Bank Account
In this example we're going to add an existing ACH bank account from the US.
This account should be a valid one, so please replace beneficiary, routing_number and account_number with your own information.
Remember: replace YOUR_SECRET_TOKEN with your API key, in_000000000000 with your instance ID and re_000000000000 with your receiver ID which you created previously.
Create a Payout on Base Sepolia Testnet
In this step we're going to use a default express.js server to create a payout on Base Sepolia Testnet.
Before start, please ensure you have Node.js installed.
Now create a folder called blindpay-api-example. Inside the folder, please run the following command:
And now install the dependencies:
Now create a file called index.js inside it, paste the code below and replace the values with your own.
Remember: replace walletPrivateKey with the private key from the wallet you minted the USDB on the first step.
Now run you can run the code using the following command:
You can now access the application at http://localhost:3000 to see the result.