Send your first payout with BlindPay.
Before you start, you need to:
Create an account on BlindPay Create a development instance Create your API key Mint USDB on Base Sepolia Testnet For testing purposes you can accept the terms of service by yourself, for production purposes you should make your customer that is being created as a receiver to accept the terms.
Remember : replace YOUR_SECRET_TOKEN with your API key and in_000000000000 with your instance ID.
curl --request POST \
--url https://api.blindpay.com/v1/e/instances/in_000000000000/tos \
--header 'Authorization: Bearer YOUR_SECRET_TOKEN' \
--header 'Content-Type: application/json' \
--data '{
"idempotency_key": "<your_uuid>"
}'
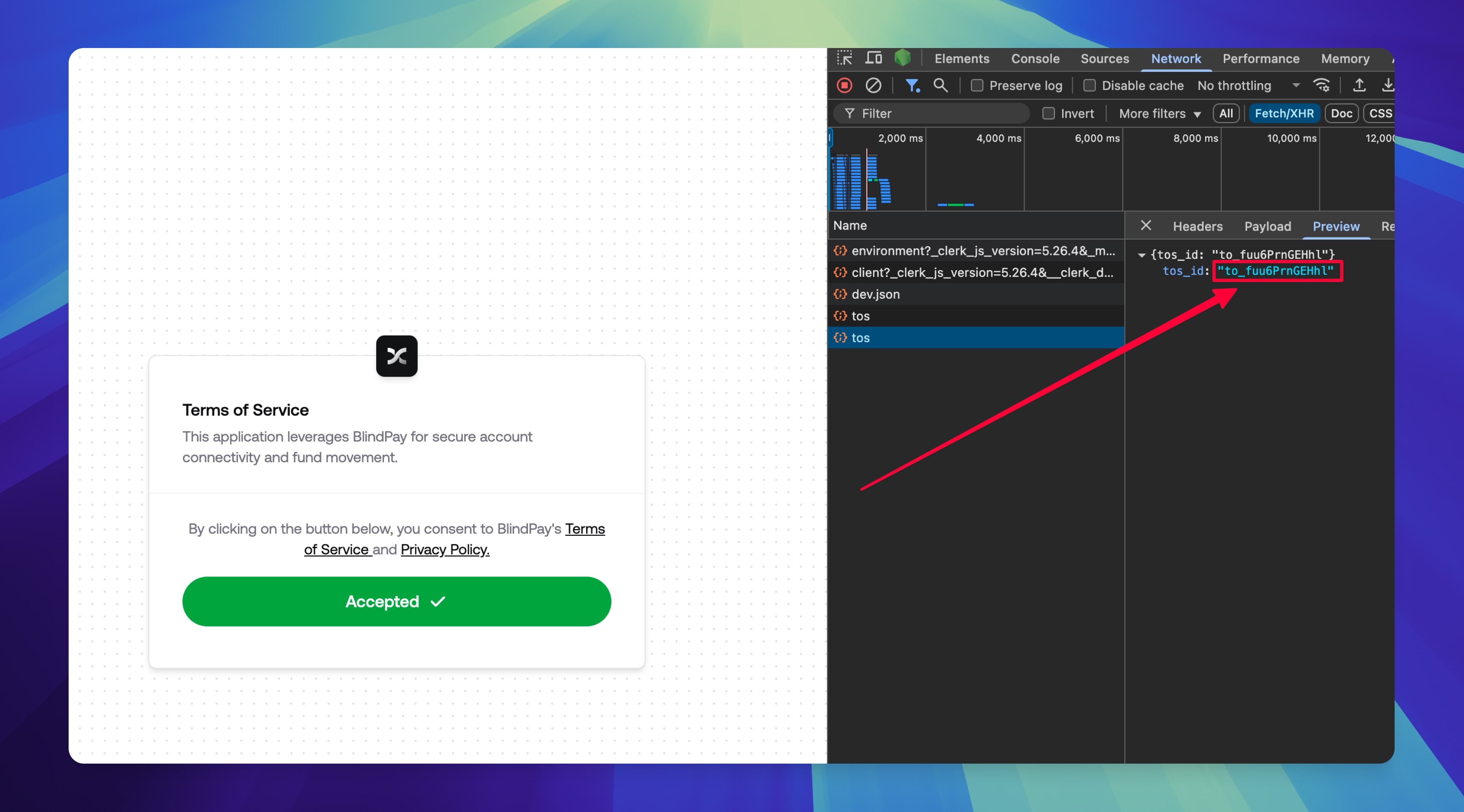
After you get the url, please open it in your browser, accept the terms and get the tos_id following the image below. This tos_id is necessary for creating receivers.
Run the code below in your terminal to create a new receiver.
All receivers on development instances will be automatically approved by our KYC.
curl --request POST \
--url https://api.blindpay.com/v1/instances/in_000000000000/receivers \
--header 'Authorization: Bearer YOUR_SECRET_TOKEN' \
--header 'Content-Type: application/json' \
--data '{
"tos_id": "to_fuu6PrnGEHhl",
"type": "individual",
"kyc_type": "standard",
"email": "[email protected] ",
"tax_id": "12345678",
"address_line_1": "8 The Green",
"address_line_2": "#12345",
"city": "Dover",
"state_province_region": "DE",
"country": "US",
"postal_code": "02050",
"ip_address": "127.0.0.1",
"phone_number": "+1234567890",
"proof_of_address_doc_type": "UTILITY_BILL",
"proof_of_address_doc_file": "https://pub-4fabf5dd55154f19a0384b16f2b816d9.r2.dev/v4-460px-Get-Proof-of-Address-Step-3-Version-2.jpg.jpeg",
"first_name": "John",
"last_name": "Doe",
"date_of_birth": "1998-01-01T00:00:00Z",
"id_doc_country": "US",
"id_doc_type": "PASSPORT",
"id_doc_front_file": "https://pub-4fabf5dd55154f19a0384b16f2b816d9.r2.dev/1000_F_365165797_VwQbNaD4yjWwQ6y1ENKh1xS0TXauOQvj.jpg"
}'
In this example we're going to add an existing ACH bank account from the US.
This account should be a valid one, so please replace beneficiary, routing_number and account_number with your own information.
Remember : replace YOUR_SECRET_TOKEN with your API key, in_000000000000 with your instance ID and re_000000000000 with your receiver ID which you created previously.
curl --request POST \
--url https://api.blindpay.com/v1/instances/in_000000000000/receivers/re_000000000000/bank-accounts \
--header 'Authorization: Bearer YOUR_SECRET_TOKEN' \
--header 'Content-Type: application/json' \
--data '{
"type": "ach",
"name": "Display Name",
"beneficiary_name": "<Replace this>",
"routing_number": "<Replace this>",
"account_number": "<Replace this>",
"account_type": "checking",
"account_class": "individual"
}'
In this step we're going to use a default express.js server to create a payout on Base Sepolia Testnet.
Before start, please ensure you have Node.js installed.
Now create a folder called blindpay-api-example. Inside the folder, please run the following command:
And now install the dependencies:
npm install express ethers
Now create a file called index.js inside it, paste the code below and replace the values with your own.
Remember : replace walletPrivateKey with the private key from the wallet you minted the USDB on the first step.
import express from "express" ;
import { ethers } from "ethers" ;
var app = express ()
app. get ( "/" , async function ( req , res ){
// Before start
const rpcProviderUrl = "<Replace this>" // You can get this from https://chainlist.org/
const walletPrivateKey = "<Replace this>" // This wallet must have ethers (which you can get here: https://www.alchemy.com/faucets/base-sepolia) and USDB (which you can get here https://app.blindpay.com/instances/<instance_id>/utilities/mint) to execute the transaction on step 2
const instanceId = "<Replace this>"
const blindpayApiKey = "<Replace this>"
const bankAccountId = "<Replace this>"
// BlindPay Api Configs
const headers = {
"Content-Type" : "application/json" ,
"Authorization" : `Bearer ${ blindpayApiKey }`
};
// 1 Step: Create a quote
const fiftyDollars = 5000
const quoteBody = {
"bank_account_id" : bankAccountId,
"currency_type" : "sender" ,
"cover_fees" : false ,
"request_amount" : fiftyDollars,
"network" : "base_sepolia" , // "sepolia", "base_sepolia", "arbitrum_sepolia", "polygon_amoy"
"token" : "USDB" // on development instance is always "USDB"
}
const createQuote = await fetch ( `https://api.blindpay.com/v1/instances/${ instanceId }/quotes` , { headers, method: "POST" , body: JSON . stringify (quoteBody) });
const quoteResponse = await createQuote. json ();
// 2 Step: Approve tokens
const provider = new ethers. JsonRpcProvider (rpcProviderUrl, quoteResponse.contract.network)
const yourWallet = new ethers. Wallet (walletPrivateKey, provider)
const contract = new ethers. Contract (quoteResponse.contract.address, quoteResponse.contract.abi, provider)
const contractSigner = contract. connect (yourWallet)
await contractSigner. approve (
quoteResponse.contract.blindpayContractAddress,
quoteResponse.contract.amount,
);
// 3 Step: Execute payout
const senderWalletAddress = await yourWallet. getAddress ()
const payoutBody = {
"quote_id" : quoteResponse.id,
"sender_wallet_address" : senderWalletAddress
}
const executePayout = await fetch ( `https://api.blindpay.com/v1/instances/${ instanceId }/payouts/evm` , { headers, method: "POST" , body: JSON . stringify (payoutBody) });
const payoutResponse = await executePayout. json ();
res. send (payoutResponse);
});
/* istanbul ignore next */
app. listen ( 3000 );
console. log ( "Express started on port 3000" );
Now run you can run the code using the following command:
You can now access the application at http://localhost:3000 to see the result.